UX Design/Adobe Suite/Publicis Sapient
Samsung B2B Website Redesign
Project Overview
Along with one other designer, I was asked to help pull apart the current Samsung business-facing site and create a product that more effectively conveys what Samsung solutions are and how they are sold. My responsibilities included wireframing, interactive prototype development, managing client feedback and conducting user testing.
The client’s ask was to create a system of components that could change over time according to user profiles and industry trends. I scripted functionality, developed UI prototypes for testing, and helped ensure that all existing content was accounted for and that any gaps in content were addressed in the transition to the new site. I helped the dev team integrate several partner systems to uniquely identify and personalize content for the customer. Finally, I created guidelines that enabled the tools we built to be used by Samsung authors and editors in the future.
Understanding the Ecosystem and Engagement With It
A complete understanding of the Samsung B2B ecosystem was necessary before starting the design process. This meant conducting an audit of the current site's information architecture, interviewing our clients and their customers, and understanding the technology that connects it all. We built up a comprehensive view of gaps that would need addressing in the design process and used this documentation to convey the overall scope of the project to Samsung including impacted business processes, services, key stakeholders and sister interfaces. At this stage of the project, we also developed a roadmap for the eventual rollout of functionality and the creation of new content as well as our user personas.

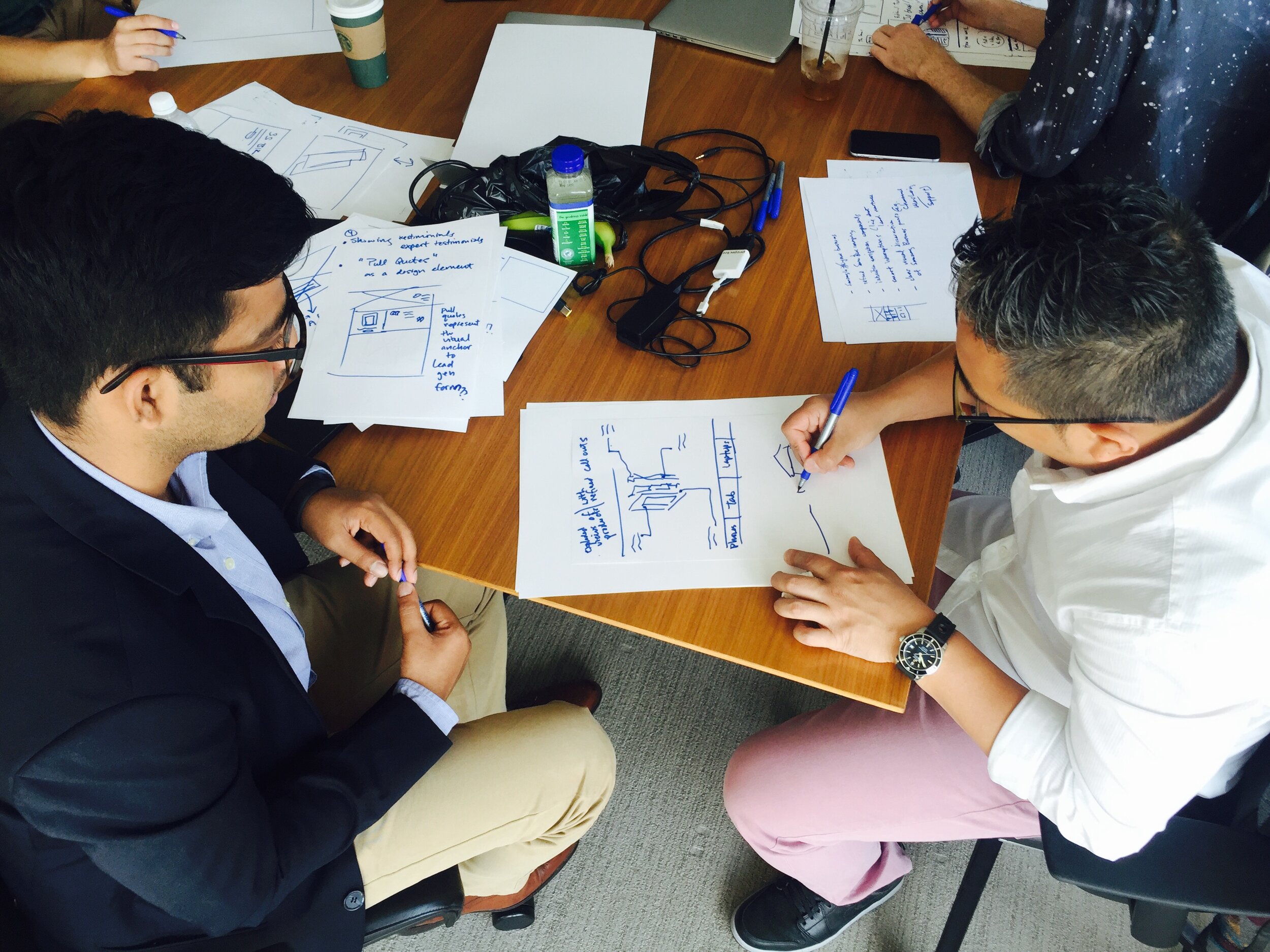
Collaborative Sketching with Our Client

User and Stakeholder Interview Sessions

Site Architecture Recommendations

Existing Samsung B2B Product Ecosystem Map

User Persona Definitions
Sketching Functionality
Given an accurate understanding of what our client wanted, their existing product ecosystem, and how people were currently operating within it, we were able to enter the design phase. This began with iterative sketching to define page-level modules and the more granular functionality that would characterize the site’s look and feel.












System Rules and Governance
We knew that content authors at Samsung would need to continuously evolve the site without straying from key design principles and we wouldn't always be there to guide them. With sustainability in mind, we used page templates as arenas to design component usage and pairing rules so that content authors would be able to exercise creative freedom within our design guidelines.
Templates
Recommended layouts of required components and page-level groupings helped ensure that content was being leveraged according to the strategy we had developed.
Imagery, Padding and Background
Rules applied to the ordering of components within a template, and the placement of content within individual components helped govern the aesthetic layout of the site including images, text, color and spacing.
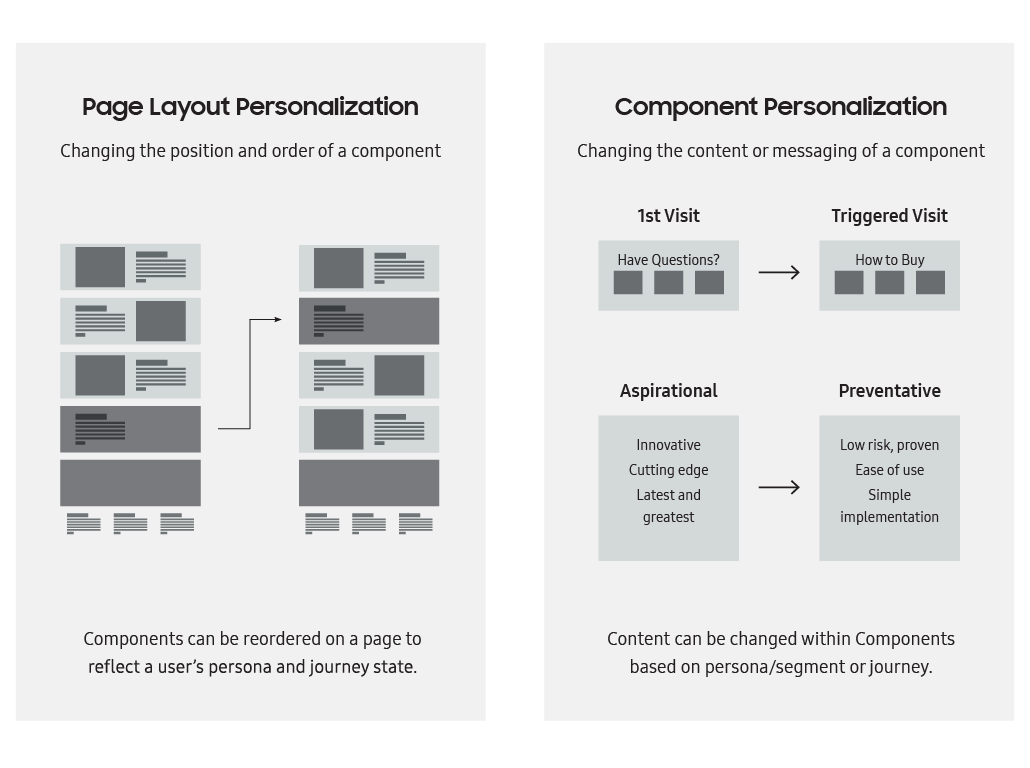
Personalization and Lead Generation
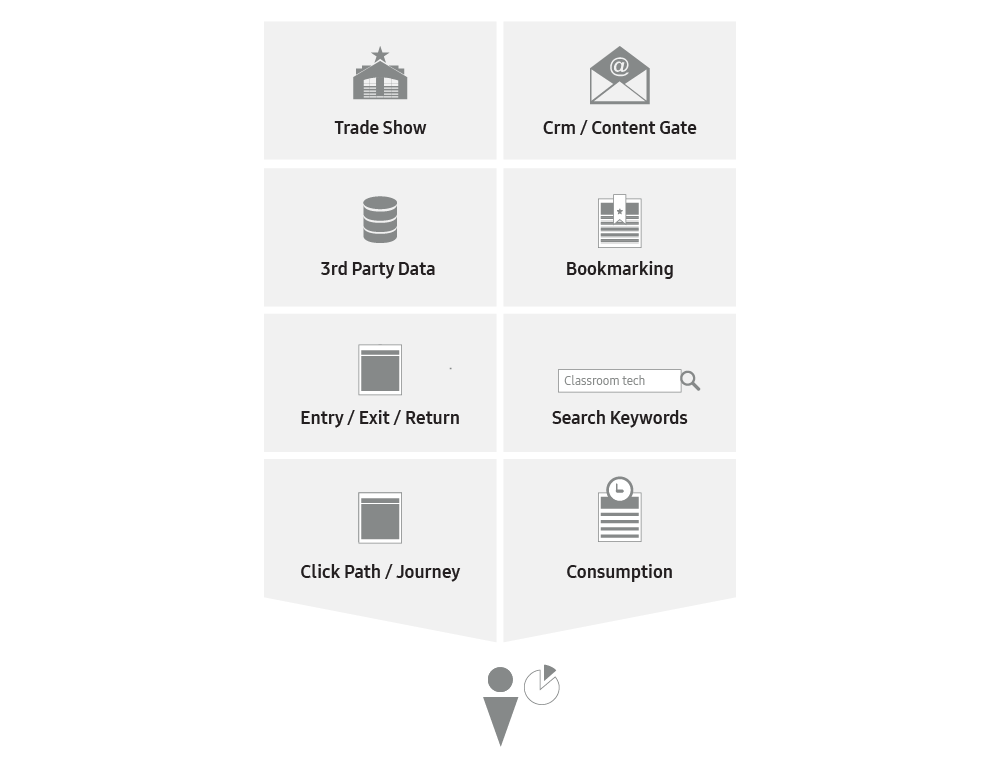
Based on their navigation of our site, we could identify individuals and what they were looking for. We could then create custom triggers from this data letting us deliver targeted content at the appropriate time.
Wireframes to Comps and Back Again
Below are some examples of page structures and functionality that I designed. Wires helped us to measure how components would scale across the site to form different types of pages. We moved back and forth between wires and polished visuals in each design sprint and tested them both in the controlled environment of our offices and onsite at users' organizations
Secondary Navigation
Detail and listing pages can get long in the world of Samsung B2B solutions. I helped design a system of jump links that could work for any detail, listing or category page across the site.
Sticky Navigation - Initial State Wireframe
Sticky Navigation - Scroll State Wireframe
Footer
The footer was designed to function as a resource for diverse end-users, their partners and Samsung content creators. A hefty amount of synthesis went into locating the information hierarchy here.
Footer - Visual Comp
Footer - Visual Comp (alt)
Filtering
Filtering and sorting were also a crucial piece of ensuring the longevity of our overall design strategy. I helped form page, component and global functionality and visuals.
Page Level Filter and Sort Functionality - Visual Comp
Our Site In Miniature
On top of presenting an efficient overview of the site architecture, the primary navigation was designed to present bee-lines for users to solutions that could be easily re-molded. It flexes along with user-trends and our overall component system.
Ecosystems Within Ecosystems
A huge challenge when designing the new site was contextualizing highly specific products within B2B solutions diverse enough to encompass Samsung’s entire target market. A crucial element of this balancing act was strategically presenting Samsung B2B support systems and solution examples throughout the site. I shaped functionality for home, category, listing and detail pages to make this possible and helped synthesize everything into visual designs for user testing.
Solution Category - Visual Comp
Product Listing - Visual Comp
Product Detail - Visual Comp
Embedded Solutions - Visual Comp
Testing
We conducted rounds of user testing during each sprint. This allowed us to examine whether the components were functioning as expected and whether our page structures were allowing users to traverse the site intuitively.
We knew that our designs would not hold water unless tested against real and changing content. To account for this, we created multiple versions of each page and linked them together in several functional prototypes. We used these tools to test our designs in both the controlled environment of our offices and onsite at users' organizations.
Changing Focus of Usability Testing Over the Course of the Project
Screenshot From One of Our UI Prototypes
Various Tested Page Hero Sections
Keeping Updates Consistent
We needed to ensure that both individual pages and overall site structure would be implemented and updated correctly. To do this we documented all pixel heights, tagged UI elements and explained animation styles in the context of every site component.